Webflow
Webflow supports HTML, CSS, and JavaScript languages when it comes to
pixel coding.
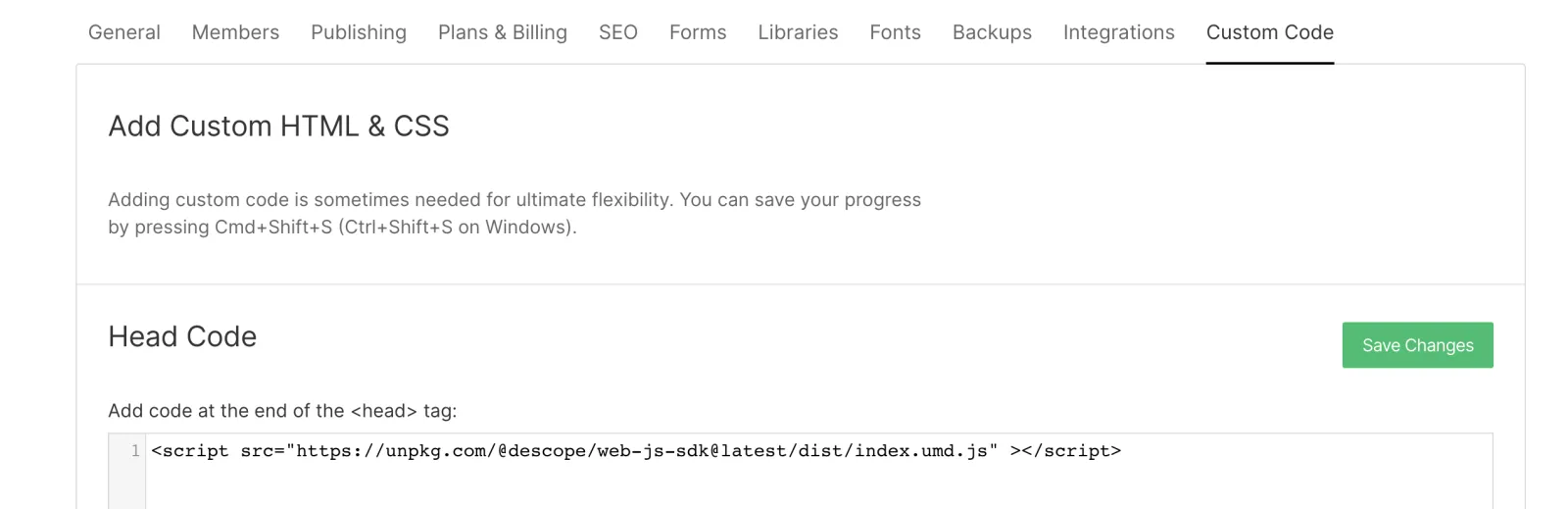
Custom
code entered in the Head code section appears before the closing </head>
tag and in the Footer code section appears before the closing </body> tag
in your site's HTML markup and applies to your entire site.
To add custom code to the Head and/or Footer:
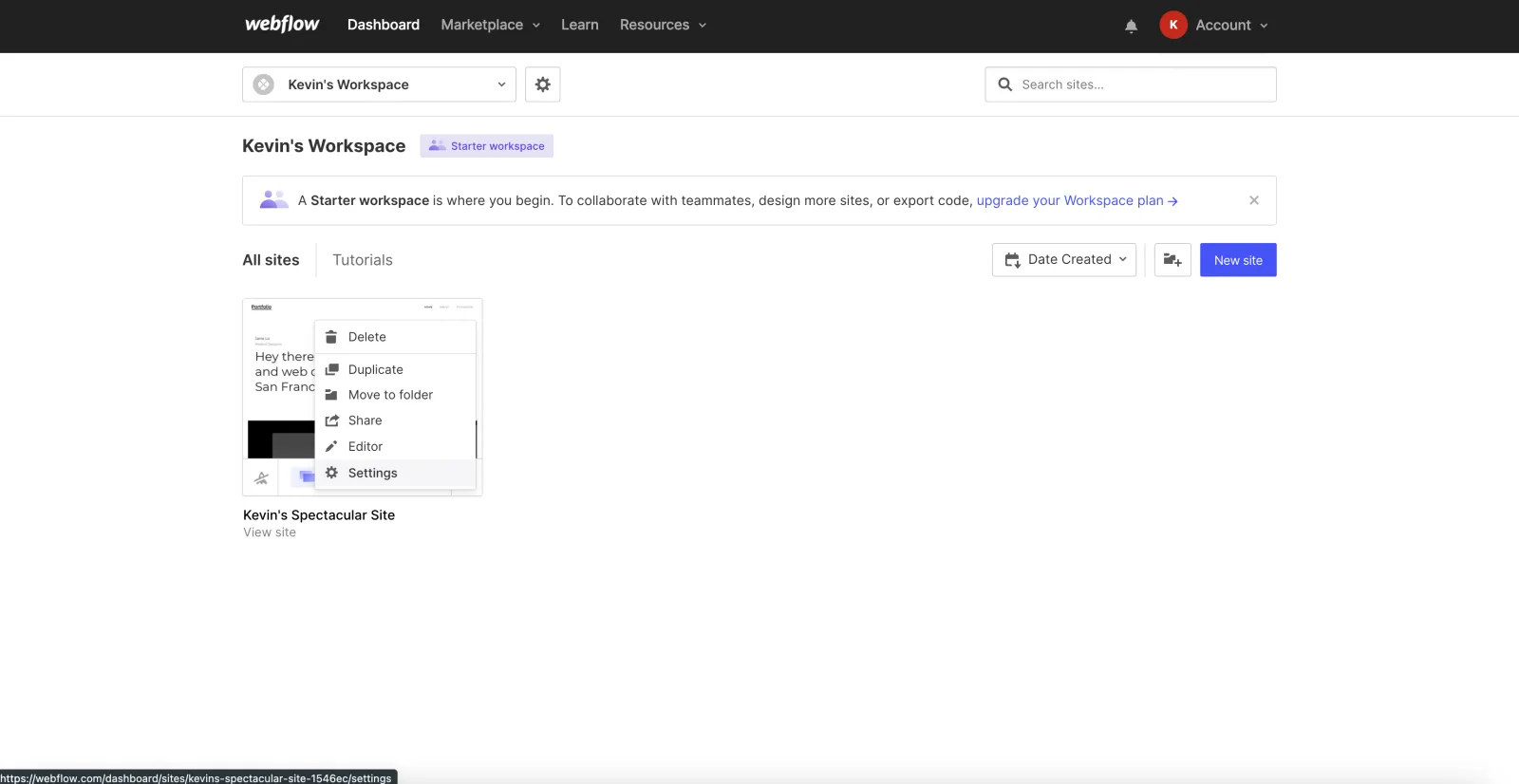
1) Visit Site settings >>
Custom Code tab